Adding gradient backgrounds to your WordPress website can create a visually appealing and modern design. With Elementor, one of the most popular page builders for WordPress, you can easily customise backgrounds, including the addition of gradients, without needing any coding knowledge. In this guide, we’ll walk you through how to create gradient backgrounds in Elementor, step-by-step, to help elevate the look and feel of your website.
Why Use Gradient Backgrounds?
Gradient backgrounds offer a smooth transition between two or more colours, making your website more dynamic and engaging. Whether you want to use subtle gradients for a professional look or bold colours for a striking visual, gradients can improve the user experience, highlight key sections, and match your branding style. Gradients are also an excellent alternative to plain solid colours or image backgrounds, offering a fresh and modern aesthetic.
Step-by-Step Guide to Creating Gradient Backgrounds in Elementor
Step 1: Open the Elementor Editor
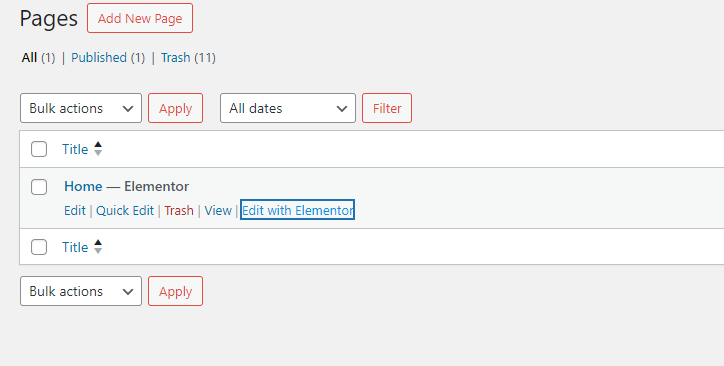
Start by logging into your WordPress dashboard. Navigate to Pages (or Posts) in the left-hand menu and select the page you want to edit. Click Edit with Elementor to launch the Elementor editor. This will open up the drag-and-drop interface, where you can begin making design changes.

Step 2: Select the Section or Element for the Gradient Background
In the Elementor editor, select the section, column, or widget where you want to apply the gradient background. Simply click on the section or element, and the settings panel will appear on the left-hand side of the screen.

Step 3: Access the Background Settings
Once you’ve selected the element, click on the Style tab in the settings panel. Under this tab, you’ll find the Background section, which allows you to modify background settings, including solid colours, gradient backgrounds, and images.
Step 4: Choose Gradient Background
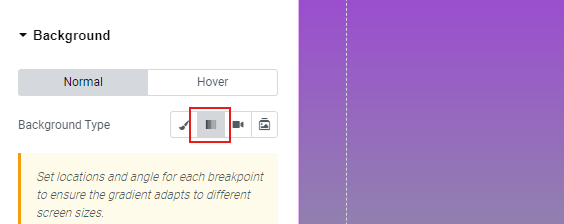
In the Background section, you will see options for Classic, Gradient, and Video. Select Gradient to access the gradient background settings. This will bring up options to customise your gradient colours and direction.

Step 5: Customise the Gradient Colours
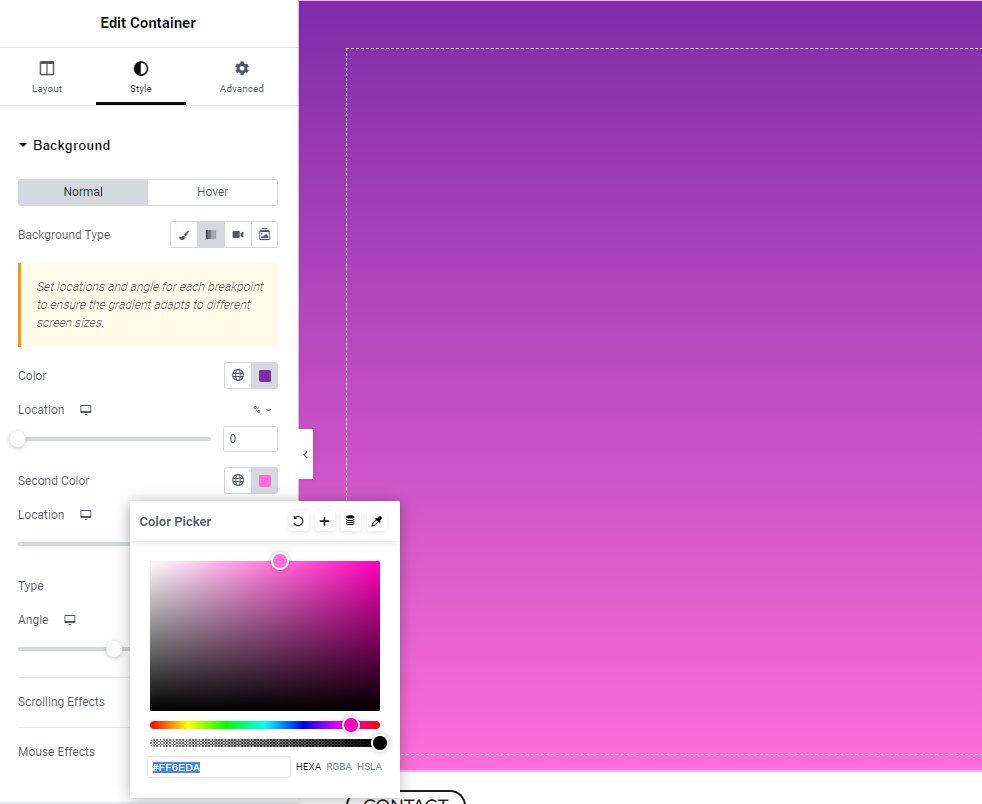
Now, you can choose your gradient colours. You will see two colour options: Colour 1 and Colour 2. These colours represent the start and end points of your gradient. Click on Colour 1 to choose the first colour using the colour picker, or enter a hex code for a specific colour. Repeat the same process for Colour 2.

You can also add additional gradient points if you want more than two colours by using the Add Item button.
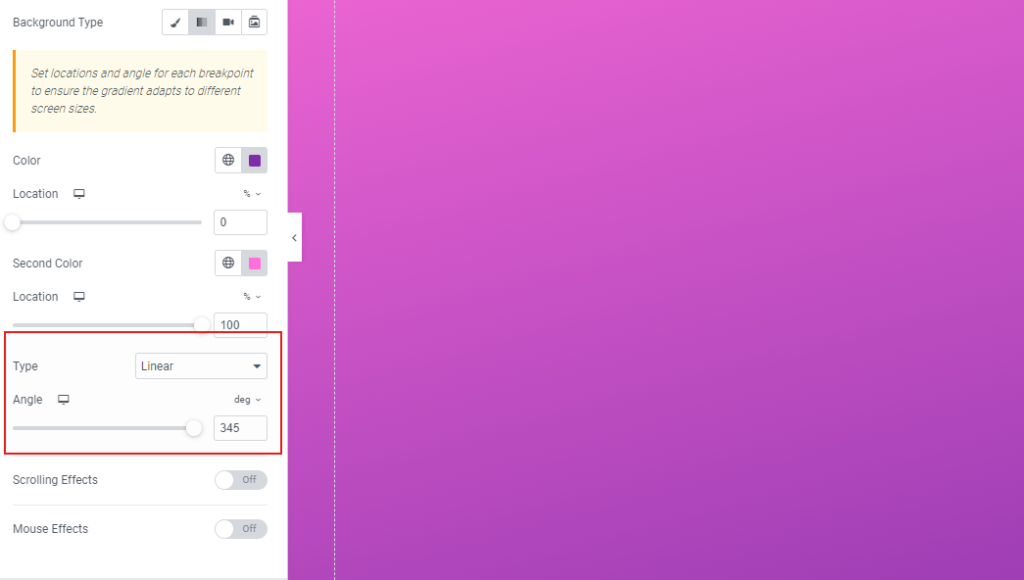
Step 6: Set Gradient Type and Direction
Next, you can adjust the Type of the gradient. Elementor offers two gradient types: Linear and Radial.
- Linear Gradient: Creates a smooth transition between the selected colours along a straight line. You can adjust the direction by dragging the angle slider or entering an exact degree for the gradient angle (e.g., 90 degrees for a vertical gradient or 180 degrees for a horizontal gradient).
- Radial Gradient: This option creates a circular gradient effect, where the colours radiate outward from a central point. You can adjust the size and position of the gradient for more creative control.

Step 7: Adjust Gradient Opacity
If you want to create a more transparent gradient effect, you can adjust the Opacity for each of the gradient colours. This can be particularly useful if you’re layering the gradient over an image or want a more subtle design.
Step 8: Preview and Publish
After setting your gradient, you’ll want to preview how it looks on your site. Click the Preview Changes button at the bottom of the Elementor panel to see a live preview of your page. If the gradient looks the way you want, click Publish (or Update, if editing an existing page) to save your changes.

Tips for Using Gradient Backgrounds Effectively
- Keep It Simple: While gradients can be visually striking, it’s easy to go overboard. Stick to two or three colours that complement each other and fit your brand’s aesthetic.
- Use Subtle Transitions: A smooth transition between colours can give your site a modern, professional look. Avoid harsh colour transitions unless you’re going for a bold design.
- Test for Readability: Make sure that any text placed over a gradient background remains legible. High contrast between the text and the gradient is key for a good user experience.
- Stay Consistent with Branding: Gradients can help reinforce your brand identity. Use colours from your branding palette to keep your site looking cohesive and professional.

Troubleshooting
If the gradient background doesn’t display correctly or isn’t showing as expected, ensure that the theme you’re using is compatible with Elementor. Some WordPress themes may have settings that override Elementor’s style controls. You may also want to clear your site’s cache to ensure the latest changes are reflected on the front end. Additionally, try disabling other plugins temporarily to see if a plugin conflict is causing the issue.
Conclusion
Creating gradient backgrounds in Elementor is a quick and effective way to enhance the look of your WordPress site. Whether you’re using a linear or radial gradient, these backgrounds can help elevate your site’s design and create a modern aesthetic. By following the steps outlined in this guide, you can easily create and customise gradient backgrounds to suit your needs, improving both the visual appeal and user experience of your website.
For any further assistance, feel free to reach out.