Changing the background colour of sections, columns, or widgets in Elementor is a great way to enhance the visual appeal of your WordPress site. Whether you’re aiming for a bold design or a subtle shift in background colour, Elementor provides easy-to-use tools that allow you to customise backgrounds in just a few clicks. In this guide, we’ll walk you through the process of changing the background colours using Elementor.
Why Change Background Colour?
Customising your website’s background colour comes with several advantages. First, it can significantly improve the aesthetic appeal of your site, helping to make your design stand out and reflect your brand’s personality. Secondly, changing the background colour can improve readability by creating contrast between the background and text, making content easier for visitors to digest. Finally, a well-chosen background colour can enhance the overall user experience by creating visually distinct sections, guiding visitors through your site more effectively.
How To Change Background Colour In Elementor
Step 1: Open Your Page in Elementor
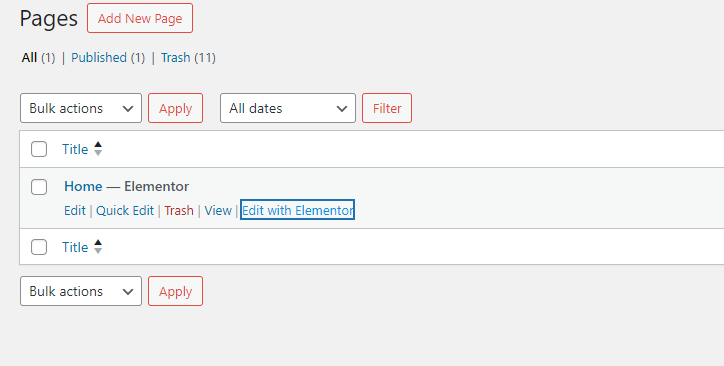
First, log in to your WordPress dashboard. Once logged in, navigate to the Pages section from the left-hand menu and choose the page you want to edit. To launch Elementor, click Edit with Elementor. This will open the Elementor page builder, where you can start customising your page.

Step 2: Select the Element to Change Background Colour
Next, click on the section, column, or widget where you want to apply the background colour change. After selecting the element, you’ll notice a settings panel appear on the left. To access the colour settings, go to the Style tab.

Step 3: Change the Background Colour
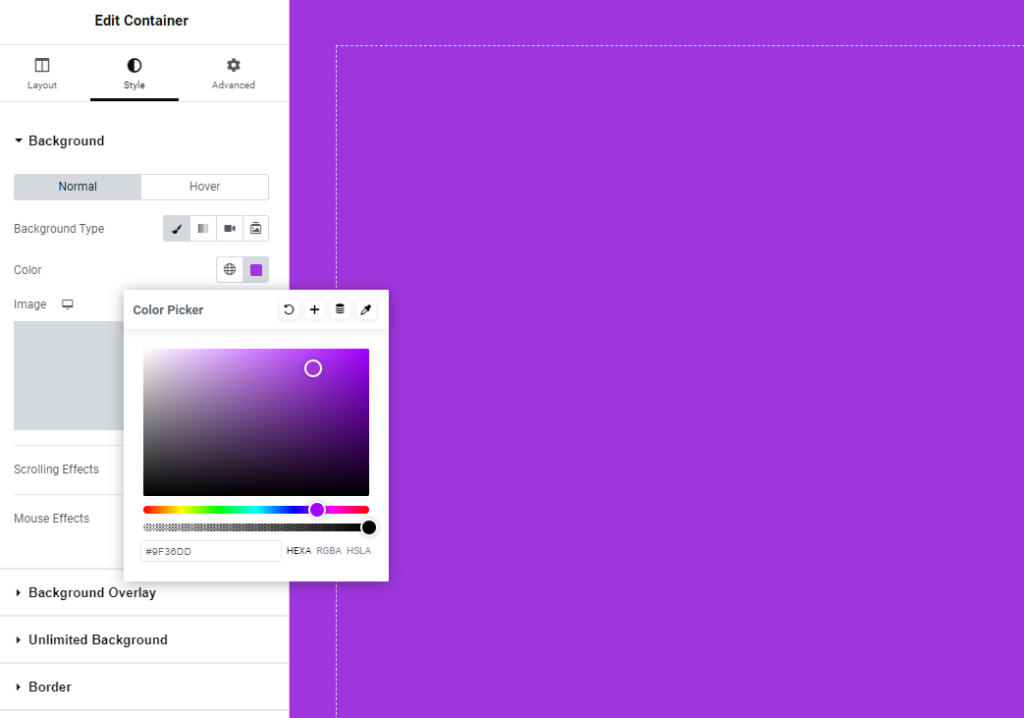
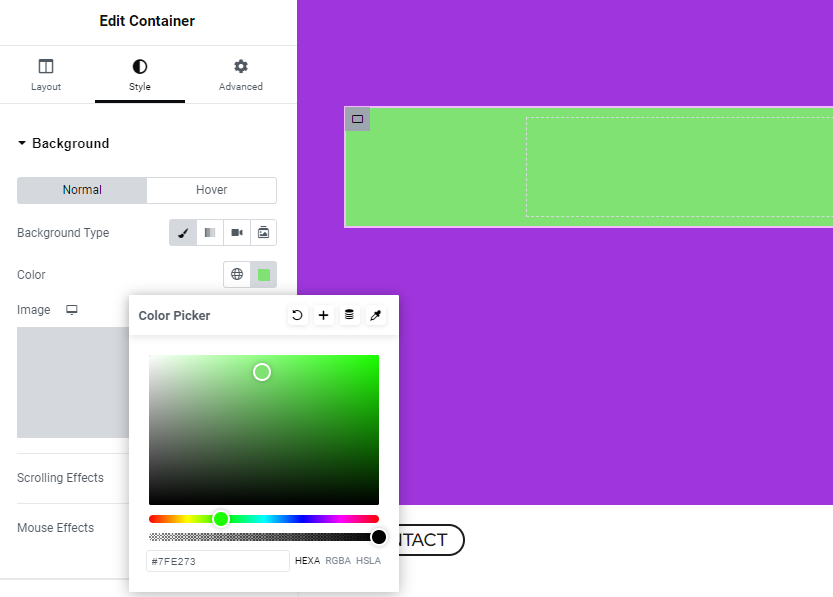
Now that you’re in the Style tab, you’ll see the Background section. For sections, click on the section you wish to edit, then find the Background section under the Style tab. Click on the colour picker next to Background Colour and choose the shade that fits your design. If you have a specific colour in mind, you can enter the hex code for an exact match. Once you make your selection, you will see the background colour update in real time.

For columns, the process is similar. Select the column, head to the Style tab, and in the Background section, click on the colour picker to choose or enter your desired colour. Likewise, for widgets, click on the widget, go to Style, and use the colour picker in the Background section to change the background colour.

Step 4: Adjust Additional Settings
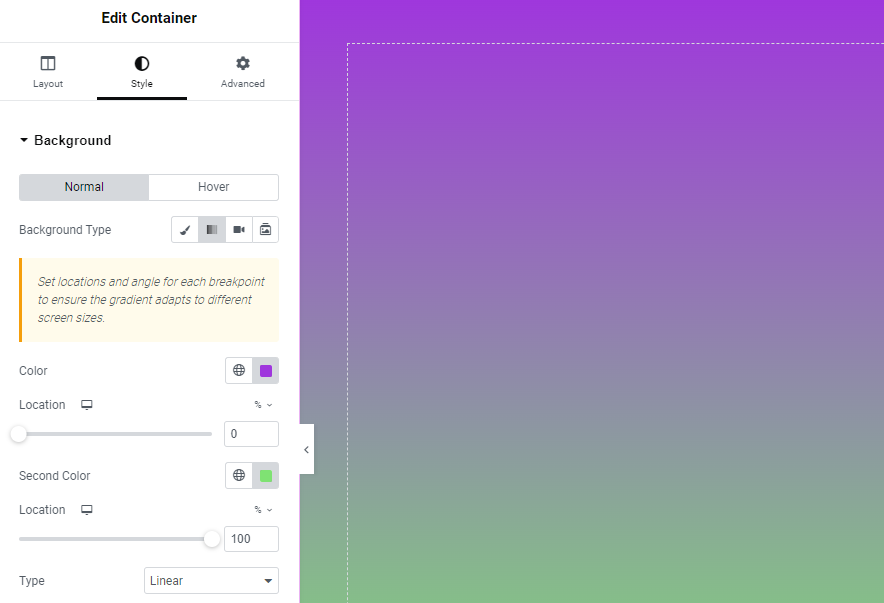
Beyond simple background colours, Elementor also allows you to add images or gradients as backgrounds. This feature can be found in the same Background section under the Style tab. You can blend colours with images or apply a gradient for more complex background designs. Additionally, you may want to adjust padding and margin settings to ensure that your background looks well-integrated with the rest of the page design.

Step 5: Preview and Publish
Once you’ve applied the changes, it’s important to preview how the new background colour will look on your live website. At the bottom of the Elementor panel, you’ll find a Preview Changes button. Click it to see the live preview. If everything looks good, return to the Elementor editor to make any final tweaks. Once satisfied, click Publish (or Update if you’re editing an existing page) to apply the changes.
Best Practices for Changing Background Colour
When changing the background colour of your site, keep a few best practices in mind. Ensure that the colour you choose maintains readability for your visitors, especially if you have text over the background. High contrast between text and background will make your content easier to read. Consistency is also key. While it’s tempting to use different colours for different sections, it’s a good idea to stick with a palette that aligns with your branding. Additionally, always test your design across various devices to ensure the background colours look good on both desktop and mobile.

Troubleshooting
If you run into any issues while changing background colours, there are a few things to check. First, ensure your WordPress theme is compatible with Elementor. Sometimes theme settings can override Elementor’s styles, which can make it difficult to see changes. You might also want to clear your browser cache if changes aren’t showing up as expected. Lastly, if you suspect a plugin conflict, temporarily disable other plugins to see if the issue resolves.
Conclusion
Changing the background colour in Elementor is an easy yet impactful way to elevate the design of your WordPress website. By following the steps in this guide, you can quickly customise the appearance of sections, columns, and widgets to align with your branding and improve user experience. Whether you’re going for a bold colour or a subtle hue, Elementor’s background settings make it simple to create a cohesive and visually appealing design.
If you need further assistance or have any questions, feel free to reach out.