Adding hover effects to your WordPress website can significantly enhance user interaction and visual appeal. With Elementor, a powerful page builder plugin, you can easily incorporate various hover effects to make your site more engaging. This guide will walk you through the process of adding hover effects to your WordPress website using Elementor.
Why Use Hover Effects?
Hover effects can offer several advantages for your website:
- Enhanced User Engagement: Interactive elements encourage users to explore and interact with your content.
- Improved Visual Appeal: Stylish hover effects can make your site look more modern and professional.
- Clearer Calls-to-Action: Highlighting buttons or links on hover can guide users towards important actions.
How To Add Hover Effects Using Elementor
Step 1: Open Your Page in Elementor
- Log into Your WordPress Dashboard: Access the admin area of your WordPress site.
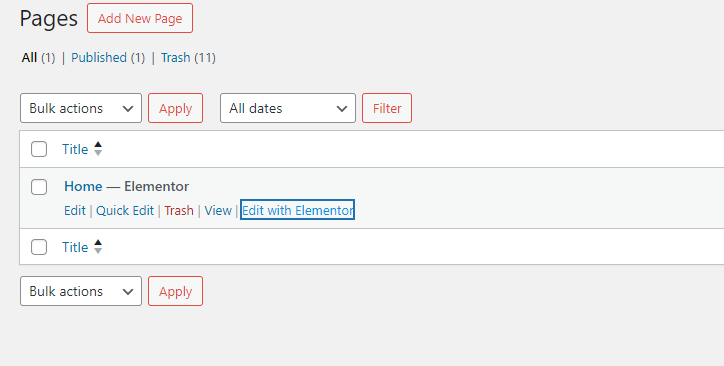
- Navigate to Pages: Go to Pages from the left-hand menu and select the page where you want to add hover effects.
- Edit with Elementor: Click Edit with Elementor to open the Elementor page builder.

Step 2: Choose the Element to Apply Hover Effects
- Select the Element: Click on the element (e.g., button, image, text) where you want to apply the hover effect. This will open the element’s settings panel on the left.
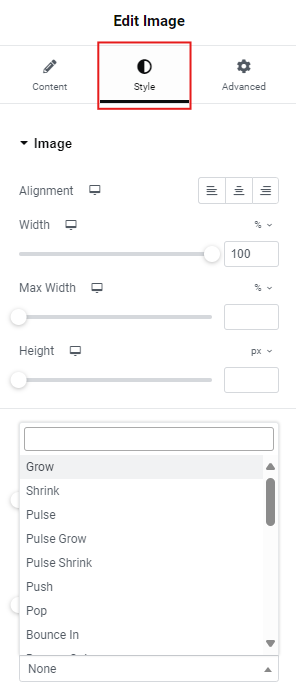
- Access Style Settings: Navigate to the Style tab in the settings panel.

Step 3: Apply Hover Effects
- Open Motion Effects: Within the Style tab, find and click on Hover.
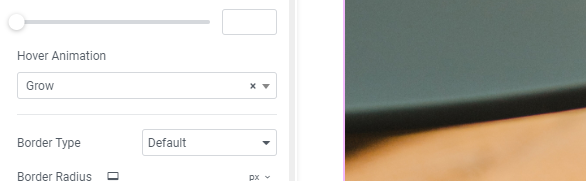
- Enable Hover Effects: Scroll down to the Hover Effects section. Depending on the element, you may see options for hover animation and transformation.
- Choose an Effect: Select the type of hover effect you want to apply. Elementor offers various effects, such as zoom in/out, fade, slide, and rotate. Choose one that fits your design.
- Configure Effect Settings: Adjust the settings for the selected hover effect, such as duration, delay, and easing. This allows you to fine-tune how the effect appears and behaves.

Step 4: Preview and Publish
- Preview Your Changes: Click on the Preview Changes button (eye icon) at the bottom of the Elementor panel to see how the hover effect looks on the live page.
- Make Adjustments: If needed, go back to the hover effect settings and make any adjustments until you’re satisfied with the result.
- Publish or Update: Once you’re happy with the hover effects, click Publish (or Update if you’re editing an existing page) to make the changes live on your site.

Best Practices for Using Hover Effects
- Keep It Simple: Avoid overly complex or distracting hover effects. Choose subtle animations that enhance user experience without overwhelming visitors.
- Ensure Accessibility: Make sure that hover effects do not hinder accessibility. Provide alternative ways to access content if animations are not supported or if users have motion sensitivities.
- Test Across Devices: Verify that hover effects work well on different devices and screen sizes to ensure a consistent user experience.
- Monitor Performance: Check the impact of hover effects on page load times and overall site performance. Ensure that animations do not negatively affect site speed.
Troubleshooting
If you encounter issues with hover effects, consider the following:
- Check Plugin Compatibility: Ensure that Elementor is updated to the latest version and is compatible with your WordPress theme.
- Clear Browser Cache: Cached data can affect the display of hover effects. Try clearing your browser cache and reloading the page.
- Inspect for Conflicts: Custom CSS or other plugins might conflict with Elementor’s hover effects. Disable other plugins temporarily to identify potential conflicts.
Conclusion
Adding hover effects to your WordPress website using Elementor can enhance the visual appeal and interactivity of your site. By following the steps outlined in this guide, you can easily implement and customise hover effects to create a more engaging user experience.
If you have any questions or need further assistance with Elementor or hover effects, feel free to reach out for support.