An animated hamburger icon can enhance the user experience on your Elementor website by making navigation more engaging and visually appealing. Using the Unlimited Elements plugin, you can easily add and customise an animated hamburger icon to fit your site’s design. This guide will walk you through the process step-by-step.
Why Add an Animated Hamburger Icon?
Adding an animated hamburger icon offers several benefits:
- Improved User Engagement: Animation draws attention and can make your navigation more interactive.
- Enhanced Aesthetics: A stylish animated icon can contribute to a modern and professional look.
- Better Navigation: It provides a clear and intuitive way for users to access your site’s menu.
Prerequisites
Before you begin, ensure you have the following:
- WordPress Installed: Make sure your WordPress site is active.
- Elementor Plugin: Install and activate Elementor on your site.
- Unlimited Elements Plugin: Install and activate the Unlimited Elements plugin to access additional design features.
How To Add an Animated Hamburger Icon Using Unlimited Elements
Step 1: Install and Activate Unlimited Elements
- Log into Your WordPress Dashboard: Access the admin area of your WordPress site.
- Navigate to Plugins: Go to Plugins > Add New from the left-hand menu.
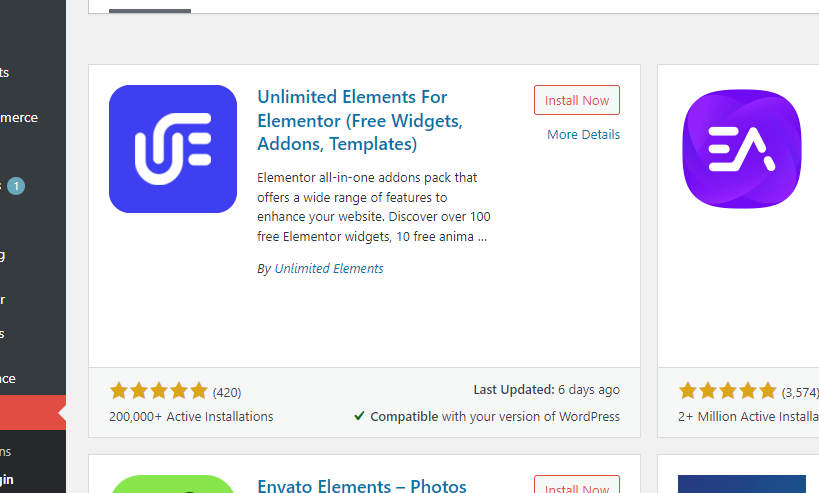
- Search for Unlimited Elements: In the search bar, type “Unlimited Elements for Elementor” and press Enter.
- Install and Activate: Click Install Now next to the Unlimited Elements plugin, and then click Activate once the installation is complete.

Step 2: Access Unlimited Elements Widgets
- Open Elementor: Go to the page where you want to add the animated hamburger icon and click Edit with Elementor.
- Open Widgets Panel: On the Elementor editing screen, look for the Unlimited Elements tab in the widgets panel on the left.
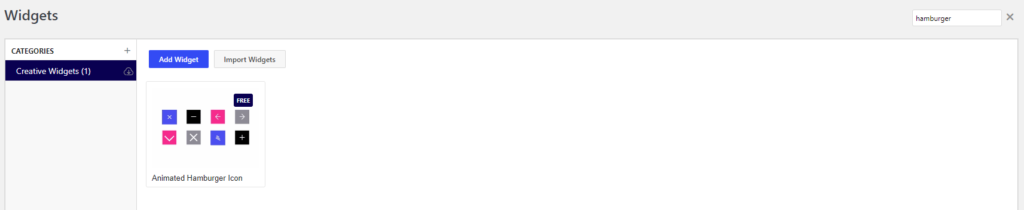
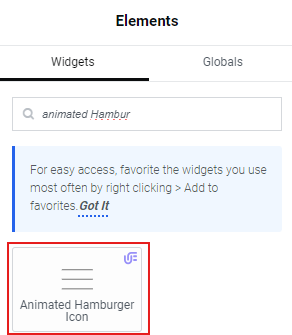
- Search for Hamburger Icon Widget: Within the Unlimited Elements tab, search for the “Hamburger Menu” widget or similar. This widget typically includes animation options.

Step 3: Add and Customise the Animated Hamburger Icon
- Drag and Drop the Widget: Drag the hamburger menu widget onto your page where you want the icon to appear.
- Customise Icon Design: Click on the widget to open its settings panel. Here you can customise the appearance of the hamburger icon, including size, colour, and animation style.
- Configure Animation Settings: Look for the animation settings within the widget options. You can choose from various animation effects, such as fading, sliding, or rotating, to make your icon stand out.
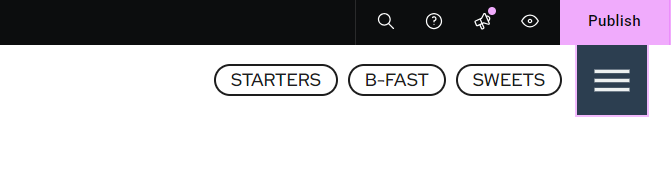
- Adjust Position and Layout: Use the Elementor drag-and-drop editor to position the icon on your page and adjust its layout to fit your design.

Step 4: Preview and Publish
- Preview Your Changes: Click on the Preview Changes button (eye icon) at the bottom of the Elementor panel to see how the animated hamburger icon looks on the live page.
- Make Adjustments: If needed, go back and adjust the settings until you’re satisfied with the appearance and functionality.
- Publish or Update: Once you’re happy with the design, click Publish (or Update if you’re editing an existing page) to make the changes live on your site.

Best Practices for Using Animated Icons
- Keep It Subtle: Avoid overly complex animations that may distract or overwhelm users. Aim for subtle, smooth animations that enhance usability.
- Ensure Responsiveness: Verify that the animated hamburger icon works well across various devices and screen sizes to provide a consistent user experience.
- Test Performance: Monitor the impact of animations on page load times and overall site performance to ensure a smooth user experience.
- Consider Accessibility: Ensure that the animation does not interfere with the accessibility of your site. Provide alternative navigation options if necessary.
Troubleshooting
If you encounter issues with the animated hamburger icon, consider the following:
- Check Plugin Compatibility: Ensure that both Elementor and Unlimited Elements are updated to their latest versions and are compatible with your WordPress theme.
- Clear Browser Cache: Cached data can sometimes affect the display of animations. Clear your browser cache and reload the page to see the changes.
- Inspect for Conflicts: Custom CSS or other plugins might conflict with Unlimited Elements. Disable other plugins temporarily to identify any potential conflicts.
Conclusion
Adding an animated hamburger icon to your Elementor website using the Unlimited Elements plugin can make your site’s navigation more engaging and visually appealing. By following the steps outlined in this guide, you can easily implement and customise this feature to enhance your user experience.
If you have any questions or need further assistance with Elementor or Unlimited Elements, feel free to reach out for support.